
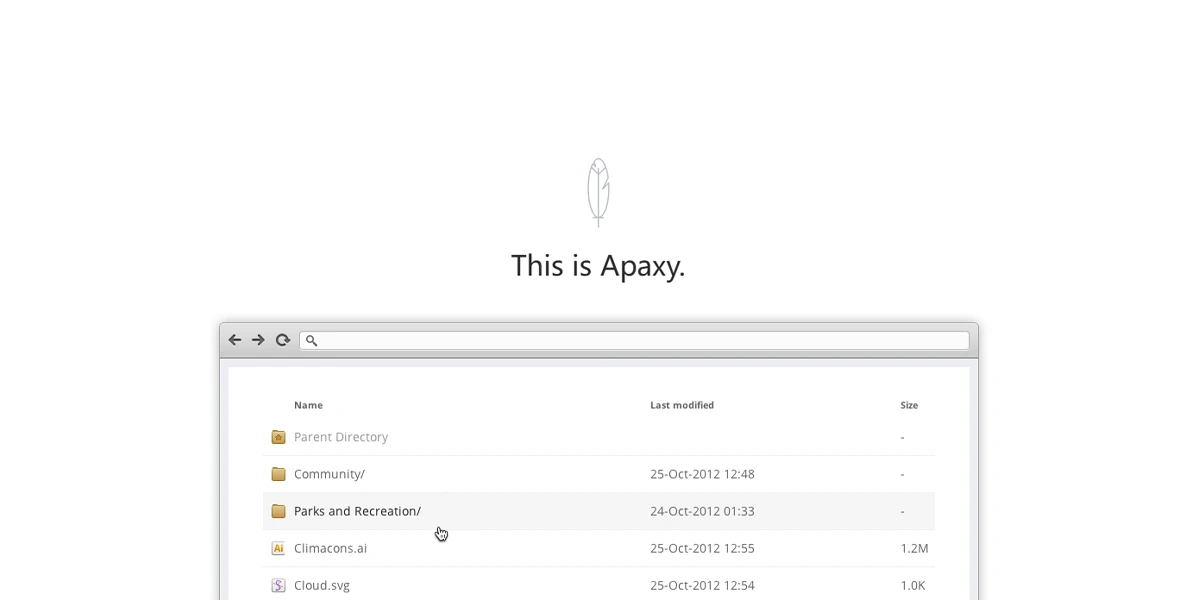
Apaxy 美化静态资源导航页面
使用 Apaxy 美化静态资源页面的展示, 让文件能更直观和更美观的展示
环境
- 系统: Ubuntu 20.04 TLS
- 服务: Apache
- 框架: XAMPP
安装
进入 Apaxy 仓库发行标签页面: Apaxy Tags, 进入最新的 tag 下载最新版压缩包, 解压后进入目录, 将里面同名的 apaxy 目录下的 .htaccess 和 theme 目录拷贝到你的静态资源根目录下即可
配置
需要替换 .htaccess、header.html 和 footer.html 文件下的目录名字, 将 {FOLDERNAME} 替换成你当前静态资源所在目录, 比如我的静态资源 url 路径为 https://www.domain.com/static, 使用的是 XAMPP 框架, 资源路径是在 “/opt/lampp/htdocs/static”, 那么将 {FOLDERNAME} 替换为 /static
完成
此时再次访问你的静态资源导航页面即可看到效果
优化
路径混淆
有时资源的 url 路径做了比较深的隐藏以让普通用户无法猜测到, 比如为 https://www.domain.com/apps/static, 资源路径则在 “/opt/lampp/htdocs/apps/static” 下, 那么 .htaccess 和 theme 目录则放在根目录 /opt/lampp/htdocs/apps 下, 并修改 {FOLDERNAME} 为 /apps
此时的静态资源导航页面也会把每一层目录都显示出来, home 的 url 路径是 https://www.domain.com/apps, 不完美, 因为 apps 这个目录只是为了做混淆、隐藏目的, 并不存放资源, 所以 home 目录应该是对应 https://www.domain.com/apps/static 这个 url, 修改 theme 目录下的 apaxy.js
1 | cd /opt/lampp/htdocs/apps |
修改路径以让主题识别
1 | // generate a breadcrumb |
lightgallery 打开图片
如果你的静态资源导航主要放图片, 那么可以让图片打开在当前页面的 lightgallery (即 lightbox 效果), 而不是独立页面打开图片
重命名 header-lightgallery.html 和 footer-lightgallery.html 为 header.html 和 footer.html 并覆盖
1 | cd /opt/lamepp/htdosc/apps/theme |
然后修改 footer.html 里的 {FOLDERNAME} 为 /apps, 保存完成后刷新页面点击图片即可看到效果
隐藏 home 下 Parent Directory
在 home 路径下, 下方文件列表依然显示 Parent Directory, 所以可以在 apaxy.js 最后添加代码以让它在 home 目录下隐藏
1 | // auto hide Parent Directory row in Home page |
添加描述
header.html 里的 {HEADER-MESSAGE}, 以及 footer.html 里的 {FOOTER-MESSAGE}, 都可以删除并添加自定义的 html 代码或文字描述
- 标题: Apaxy 美化静态资源导航页面
- 作者: Gelomen
- 创建于 : 2022-08-03 17:49:21
- 更新于 : 2022-08-03 17:49:21
- 链接: https://gelomen.github.io/posts/apaxy-statistics/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。